بسم الله
و الحمد لله و الصلاة و السلالم على رسول الله. إخواني الأعزاء نبداء معكم
اليوم بدرس جديد عن كيف تقوم او تضيف هاك او إضافة إقراء المزيد او تابع القراءة في مدونة بلوجر . طبعا هذا الدرس مهدي للاخ كنوز لانة اول من سالني هذا السوال وايظا للاخوة القراء .
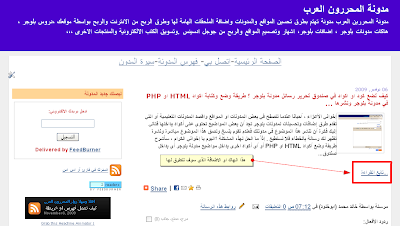
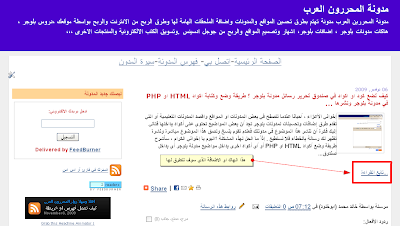
طبعاً هناك العديد و الكثير من المدونين يتساءلون عن طريقة تلقائية لعرض مقتطفات تدويناتهم بشكل تلقائي على الصفحة الرئيسية و تحتها مباشرة رابط "تابع القراءة" أو "اقرأ المزيد" لمتابعة التدوينة كاملة. و لهم نقدم هذه الإضافة المفيدة التي تحسن مظهر المدونة و تجعلها صديقة لمحركات البحث . و تجدر الإشارة أن النسخة المقدمة هنا (و هي نفسها المقدمة في بعض المواقع كـ ـvietwebguide.com ) تمكنك من الحصول على محاذات ميامنة للمصغرات كما هو موضح في الصورة التالية :

طبعاً هناك العديد و الكثير من المدونين يتساءلون عن طريقة تلقائية لعرض مقتطفات تدويناتهم بشكل تلقائي على الصفحة الرئيسية و تحتها مباشرة رابط "تابع القراءة" أو "اقرأ المزيد" لمتابعة التدوينة كاملة. و لهم نقدم هذه الإضافة المفيدة التي تحسن مظهر المدونة و تجعلها صديقة لمحركات البحث . و تجدر الإشارة أن النسخة المقدمة هنا (و هي نفسها المقدمة في بعض المواقع كـ ـvietwebguide.com ) تمكنك من الحصول على محاذات ميامنة للمصغرات كما هو موضح في الصورة التالية :
(اضغط على الصورة لتكبر بشكل واضح )

--» قبل تحرير القالب يجب حفظ نسخة احتياطية منه لاستعادتها عند الضرورة.
1 - الخطوة الأولى: من باب او قائمة " التخطيط" نختار "تحرير Html" و نوسع القالب عبر وضع علامة صح في المربع الصغير أعلى صندوق التحرير و نبحث عن
و مباشرة قبلها أي فوقها نضع هذا الكود التالي :
<script type='text/javascript'>var thumbnail_mode = "no-float" ;
summary_noimg = 500;
summary_img = 450;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script src='http://sites.google.com/site/simoxisite/Home/read-moreotomatis.js' type='text/javascript'/>
1 - الخطوة الأولى: من باب او قائمة " التخطيط" نختار "تحرير Html" و نوسع القالب عبر وضع علامة صح في المربع الصغير أعلى صندوق التحرير و نبحث عن

و مباشرة قبلها أي فوقها نضع هذا الكود التالي :
<script type='text/javascript'>var thumbnail_mode = "no-float" ;
summary_noimg = 500;
summary_img = 450;
img_thumb_height = 100;
img_thumb_width = 120;
</script>
<script src='http://sites.google.com/site/simoxisite/Home/read-moreotomatis.js' type='text/javascript'/>
او نبحث عن الكود التالي :
<head>
ومباشرة
بعدها إي تحتها نضع الكود الموجود أعلاه . ( طبعا هذا للتوضيح يعني إما (
head / ) الثانية او ( head ) الاولى ) في صفحة HTML .
» شرح الألوان:
- الأحمر لتعديل طول مقتطف التدوينة التي لا تضم صورا.
- الأزرق لطول مقتطف التدوينات التي بها صور.
- الأخضر لتعديل أبعاد المصغرات ( الصور الصغيرة التي تبدو في الرئيسية ).
- البرتقالي هو رابط ملف الجافاسكريبت يمكن إعادة رفعه و تحرير رابطه.
- الأحمر لتعديل طول مقتطف التدوينة التي لا تضم صورا.
- الأزرق لطول مقتطف التدوينات التي بها صور.
- الأخضر لتعديل أبعاد المصغرات ( الصور الصغيرة التي تبدو في الرئيسية ).
- البرتقالي هو رابط ملف الجافاسكريبت يمكن إعادة رفعه و تحرير رابطه.
2 - الخطوة الثانية : نعمل بحث يعني ( Ctrl+F ) عن الكود التالي :

ثم نحدده أي نضلل عليه ثم نستبدله بالكود التالي :
<p><b:if cond='data:blog.pageType != "item"'> <div expr:id='"summary" + data:post.id'><data:post.body/></div> <script type='text/javascript'>createSummaryAndThumb("summary<data:post.id/>");</script> <span class='rmlink' style='float:right;padding-top:20px;'><a expr:href='data:post.url'> تابع القراءة ....</a></span> </b:if> <b:if cond='data:blog.pageType == "item"'><data:post.body/></b:if></p>
لجعل الصورة إلى جهة اليسار استبدل right ب left في الكود أعلاه .
و أخيرا احفظ القالب و مبروك عليك اضافة ( اقراء المزيد ) !
أتمني من الله العلي القدير أن الدرس سيفيدكم ويرشدكم عن ضالتكم التي تبحثون عليها ، والى اللقاء في موضوع آخر ،،
استفساراتكم وتعليقاتكم مرحبا بها ،،،
افضل المواضيع دات صلة : المواقع والمدونات
القسم:
المواقع والمدونات





















0 comments: